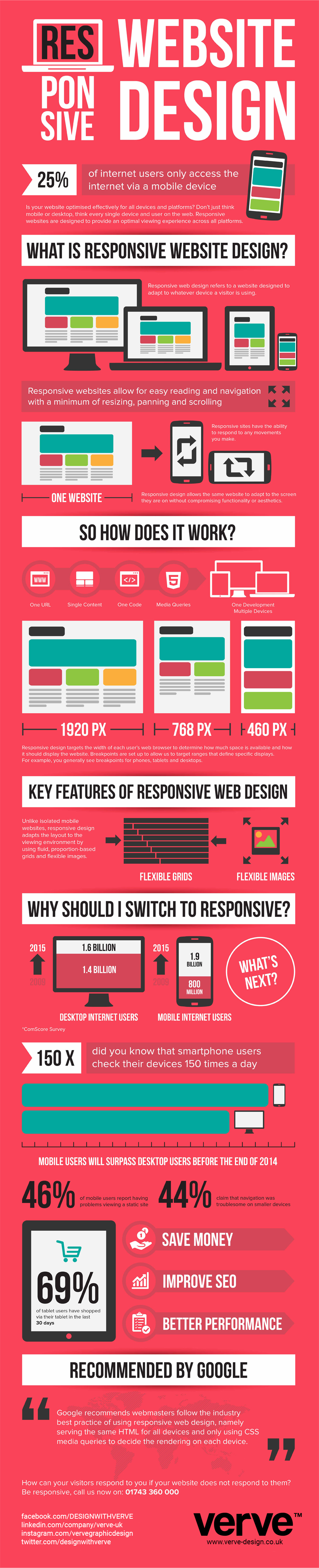
What is Responsive Web Design?

You’ve heard it said countless times, your website must be mobile-friendly, it needs to be responsive.
But what does that even mean?
A simple way to check if your website is responsive is by pulling it up in a browser and simply resizing the window. If your website scales to size as you make the window larger or smaller, i.e. the images resize accordingly and text stacks properly – then chances are your website has been designed responsively.
If not, if instead when you resize your window your website remains static and does not respond to the changing window size then it’s time for you to redesign your website.
Responsive web designs adapt to whatever device a visitor is using whether it’s a tablet, smart phone or desktop, to provide an optimal viewing and user experience. Regardless of browser type, device type or whether it is being viewed in landscape or portrait mode, a responsive website will respond in kind and scale to fit nicely for your viewing pleasure.

Responsive web design became a major game changer when Google announced that they’d be altering their algorithm such that mobile friendly sites would gain greater favor in the search engine results listings. Thus, the term “Mobilegeddon” was coined because sites that now failed to be mobile friendly would suffer a loss in ranking and potentially become buried down further in the search pages.
The reason for Google making this a major part of their algorithm is simply because the use of web viewing on phones has increased exponentially. Now more than ever, people are taking to their phones to search for things on the go. Whether it’s retrieving addresses, doing research while shopping, or trying to look up a phone number, people are using their smart phones to access information in an instant (even when a computer is available).
Hence the move to responsive web design – its best practice because its aim is to provide the best user experience despite what device is being used. To see how responsive web design works, take a look at this infographic from Verve: